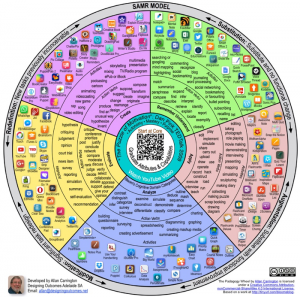
A graphical representation of the interface of mobile apps with Bloom’s Cognitive Domain Categories and the SAMR Model of technology integration.
The Padagogy Wheel, developed by Allan Carrington of Designing Outcomes in Adelaide, Australia, is a graphical representation of the interface of mobile apps with Bloom’s Cognitive Domain Categories and the SAMR Model of technology integration. Consider more fully exploring the backstory to the wheel, by visiting Carrington’s blog, In Support of Excellence. To quote Carrington:
The Padagogy Wheel was born out of a desire to help teachers at the coalface of teaching. I wanted a model that could be applied to everything from curriculum planning, development, writing learning objectives and designing student-centered activities. Then quickly help teachers access relevant educational technology e.g. individual iPad apps or sequences of apps, to enhance those activities. Finally to help teachers use that technology to redefine activities to include tasks previously inconceivable. I believe this will increase student engagement, improve learning outcomes and empower a student towards transforming into an excellent graduate.
Source: Using The Padagogy Wheel: It’s All About Grey-matter Grids (GGs)
The Padagogy Wheel
The Padagogy Wheel V5.0 for Apple Devices – Apple guide to selecting apps based on a particular need. Provides app selection criteria and best practices.
The Padagogy Wheel V5.0 for Android Devices – Android guide to selecting apps based on a particular need. Provides app selection criteria and best practices.
Using the Padagogy Wheel: It’s All About the Grey-matter Grids – A guide to the best uses and practices in education.


 (+12 rating, 14 votes)
(+12 rating, 14 votes)